前回、画面の日付入力にdatepickerを使ってみましたが、
bootstrapのdatepickerを使ってみる
今度は時間の入力も必要な画面を追加する事になり、datetimepickerを使ってみる事にしました。
使用したのは下記です。日本語も対応されています。
http://www.malot.fr/bootstrap-datetimepicker
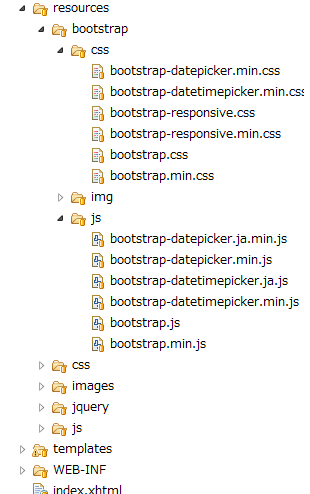
ダウンロードしたJSとCSSをdatepickerの時と同じようにコンテンツディレクトリ配下のresource内に配置。

xhtmlは下記のようになりました。aInfoという管理BeanにdispFromDateとdispEndDateの2つの文字列日付プロパティがあり、ボタン押下でgetListを呼び出し結果をresultListにdataTableで表示するという内容です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<script type="text/javascript"> $(function() { $('.datetimepicker').datetimepicker({ format: 'yyyy/mm/dd hh:ii:ss', autoclose: true, todayBtn: true, pickerPosition: "bottom-left", language: 'ja' }); }); </script> ・・・中略 <h:inputText id="fromDate" value="#{aInfo.dispFromDate}" class="datetimepicker from-control span2" > <f:ajax execute="@this"/> </h:inputText> <h:inputText id="toDate" value="#{aInfo.dispEndDate}" class="datetimepicker from-control span2" > <f:ajax execute="@this"/> </h:inputText> ・・・中略 <h:commandButton id="listget" action="#{aInfo.getList}" value="表示" class="btn btn-default safebutton"> <f:ajax execute="fromDate toDate" render="resultList"/> </h:commandButton> ・・・中略 <h:dataTable id="resultList" var="list" value="#{aInfo.resultList}" class="table table-striped" > ・・・以下略 |
なお、日付フォーマットは今回の要件的に秒も対象にしていますが、datetimepickerのUI自体は分までが対応範囲なので秒については直入力という整理です。
