先週末、嫁さんに誘われて静岡へ美術館巡りに行ってきました。静岡県立美術館と静岡市立美術館でどちらも初です。
静岡県立美術館の方は、残念ながら今話題の若冲さんの有名な絵が前週で終わってましたが、ロダン館は結構凄かったです。考える人、地獄の門といった有名な彫刻が勢ぞろい状態です。静岡になんでこれだけのものが揃ってるんだろう?筆者は全然美術に詳しくないので後で知った事なんですが、これらの彫刻は一つだけでなく複数存在しているようです。なぜかというと、ブロンズ像は型を取って銅を流し込んで作るものなので、同じ型から作ったものは全てオリジナルという扱いになっているようなのです。静岡県立美術館だけでも考える人は地獄の門についているのを合わせて大・中・小と3体ありました。
で、地獄の門の方ですが、こちらは世界に7つあって、日本には上野の国立西洋美術館とここ静岡県立美術館の2か所あるようですが、この地獄の門は、全てロダンの死後に作成されたものであり、しかも静岡にあるのは結構最近作成されたものとの事。これをロダンが作ったものと言えるのでしょうか?
どうやら元々ロダンは自分で彫刻を彫っている訳では無く、粘土で原型を作った後にその型を取って石膏の原型を作って確認した後は、その型から鋳造してもらう工房にブロンズ像の制作を依頼するという形だったようなのです。静岡にあるのはその原型を使っているので本物という事になってます。
そこで思い出したのですが、筆者が社内SEに転職して最初の仕事、利用部門内に設けられたシステム開発室という部署と兼務になりシステム構築プロジェクトの担当をしていた時の事です。半年近くを要件定義作業で費やし、その後は複数のベンダーに開発を依頼しつつ、同時にその繋ぎの一部を自らプログラミングしていたのですが、その室長が言っていた「俺たちが作ってる」という言葉に当初違和感を覚えてました。いや、作っているのはベンダーさんや自分も含めた開発者じゃないかと。
でも、しばらくしてその考えは間違いである事に気が付きました。何を作るべきかを決めた人は確かに作った人と言っていい、最重要人物です。大阪城を作ったのは秀吉で、Windowsを作ったのはビル・ゲイツ、iPhoneを作ったのはスティーブ・ジョブスなんです。でも、それを作るにあたってたくさんの人が携わった事は事実であり、それを忘れてはいけませんね。
県立美術館の方はルーシー・リー展を見てきました。そちらで思ったのは、美術品と工業製品の境目はどこにあるんだろうという点なんですが、美術品とされるものは芸術家という個人名義のものしか美術品とされないような気がします。著名な漫画家には大勢のアシスタントがいるけど基本的に漫画家名義の作品なので美術品と同じように感じられますが、一方で文学とか音楽とかはゴーストライター的な存在が判明すれば即叩かれてますよね。某ゴーストライター騒ぎがあったクラシック音楽を騒ぎになる前に生で聴いた事がありますが、それは感動したものです。あれだけメディアに叩かれては、その後あの音楽を聴いた人はどう感じているのでしょう?製品の場合は、強いリーダーシップが見えない企業が作った製品は、どんなに素晴らしいモノであっても、個人的な誰かの強い思いとかが見えないと、いいモノ以上には成らないように思います。とは言え、ソフトウエアは美術品には成りえませんね。例えば、iPhoneを美術館が展示したとしてもハードの方がメインにしかならず、ソフトの部分を一般的な人々に説明する事は不可能としか思えません。
月別アーカイブ: 2016年5月
JSF2でbootstrapのdatetimepickerを使ってみる
前回、画面の日付入力にdatepickerを使ってみましたが、
bootstrapのdatepickerを使ってみる
今度は時間の入力も必要な画面を追加する事になり、datetimepickerを使ってみる事にしました。
使用したのは下記です。日本語も対応されています。
http://www.malot.fr/bootstrap-datetimepicker
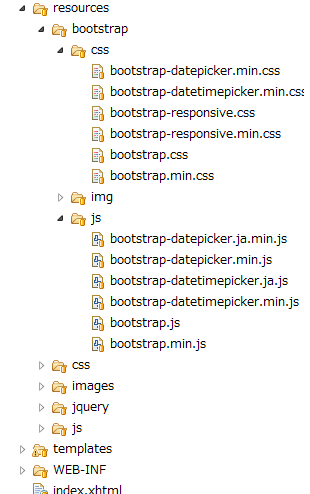
ダウンロードしたJSとCSSをdatepickerの時と同じようにコンテンツディレクトリ配下のresource内に配置。

xhtmlは下記のようになりました。aInfoという管理BeanにdispFromDateとdispEndDateの2つの文字列日付プロパティがあり、ボタン押下でgetListを呼び出し結果をresultListにdataTableで表示するという内容です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<script type="text/javascript"> $(function() { $('.datetimepicker').datetimepicker({ format: 'yyyy/mm/dd hh:ii:ss', autoclose: true, todayBtn: true, pickerPosition: "bottom-left", language: 'ja' }); }); </script> ・・・中略 <h:inputText id="fromDate" value="#{aInfo.dispFromDate}" class="datetimepicker from-control span2" > <f:ajax execute="@this"/> </h:inputText> <h:inputText id="toDate" value="#{aInfo.dispEndDate}" class="datetimepicker from-control span2" > <f:ajax execute="@this"/> </h:inputText> ・・・中略 <h:commandButton id="listget" action="#{aInfo.getList}" value="表示" class="btn btn-default safebutton"> <f:ajax execute="fromDate toDate" render="resultList"/> </h:commandButton> ・・・中略 <h:dataTable id="resultList" var="list" value="#{aInfo.resultList}" class="table table-striped" > ・・・以下略 |
なお、日付フォーマットは今回の要件的に秒も対象にしていますが、datetimepickerのUI自体は分までが対応範囲なので秒については直入力という整理です。
