前に作ったJavaEEアプリの画面に機能追加の依頼があったのですが、既存画面に追加するのも新規画面を作るのも微妙な要件だったので、ダイアログ表示でなんとかしたいと考えてました。
で、ちょうどbootstrapを使っていたので、調べてみるとダイアログ表示はbootstrapで簡単に出来そうです。なおバージョンは2.3を使用しています。
http://bootstrapdocs.com/v2.3.2/docs/javascript.html#modals
JSF2のel式をダイアログに埋め込む為にはh:form内に書けばよいようです。ダイアログにはdatetimepickerをinputを2項目入れ下記のようになりました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
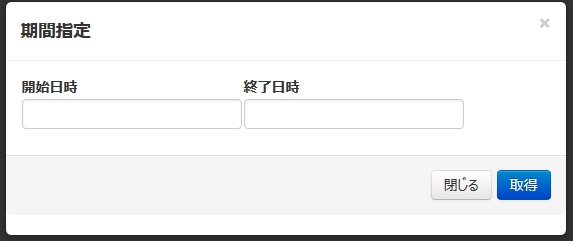
<div class="modal hide fade" id="modal-timeinput" tabindex="-1"> <div class="modal-dialog"> <div class="modal-content"> <h:form prependId="false"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal"> <span aria-hidden="true">×</span> </button> <h4 class="modal-title" id="modal-label">期間指定</h4> </div> <div class="modal-body"> <table> <tr> <th><h:outputText value="開始日時" class="from-control"/></th> <th><h:outputText value="終了日時" class="from-control"/></th> </tr> <tr> <td><h:inputText id="fromlogDate" value="#{LogDl.logStartDate}" class="datetimepicker from-control" /></td> <td><h:inputText id="tologDate" value="#{LogDl.logStartDate}" class="datetimepicker from-control" /></td> </tr> </table> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">閉じる</button> <h:commandButton id="getButton" class="btn btn-primary" value="取得" action="#{LogDl.getFile}" > </h:commandButton> </div> </h:form> </div> </div> </div> |
呼び出し箇所は下記です。
|
1 2 3 |
<li> <a data-toggle="modal" data-target="#modal-timeinput" href="#" onclick="return false"> 期間指定</a></li> |
これで「期間指定」を押すと下記のようなダイアログが表示されます。

次にアイコン表示も
http://bootstrapdocs.com/v2.3.2/docs/base-css.html#icons
の通りやってみましたが、なかなか表示されません。なんでかな??と思いながらブラウザの開発ツールを見ていたら、pngファイルは404 Not Foundとの事。ここでやっと気が付き、bootstrap.cssのpngファイル名に「.xhtml」を付け、やっとアイコンが表示されました。
